WE WORKED with MassFire Media on their rapidly growing video foodie app, Atmosfy. MassFire needed to take the app to the next level during the sprint for their Series A funding round and hired us to lead the development of the mobile web experience and prototype key features for the native app. We worked closely with the engineering and design teams and built the mobile web app from the ground up in only three months, accelerating user conversions and strengthening SEO.
After the launch of our mobile web app, Atmosfy jumped from #127 to #55 on Apple’s global App Store charts.
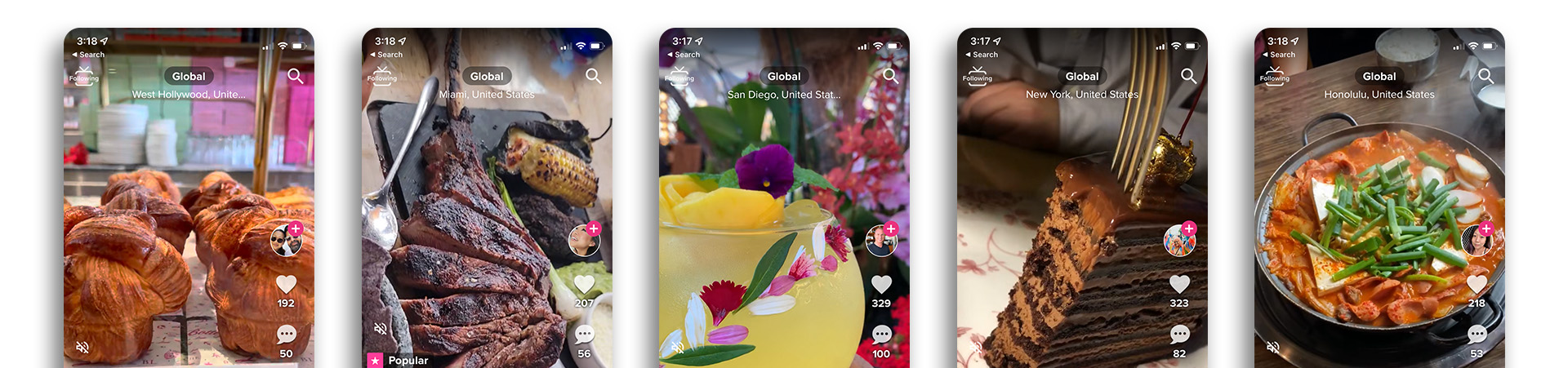
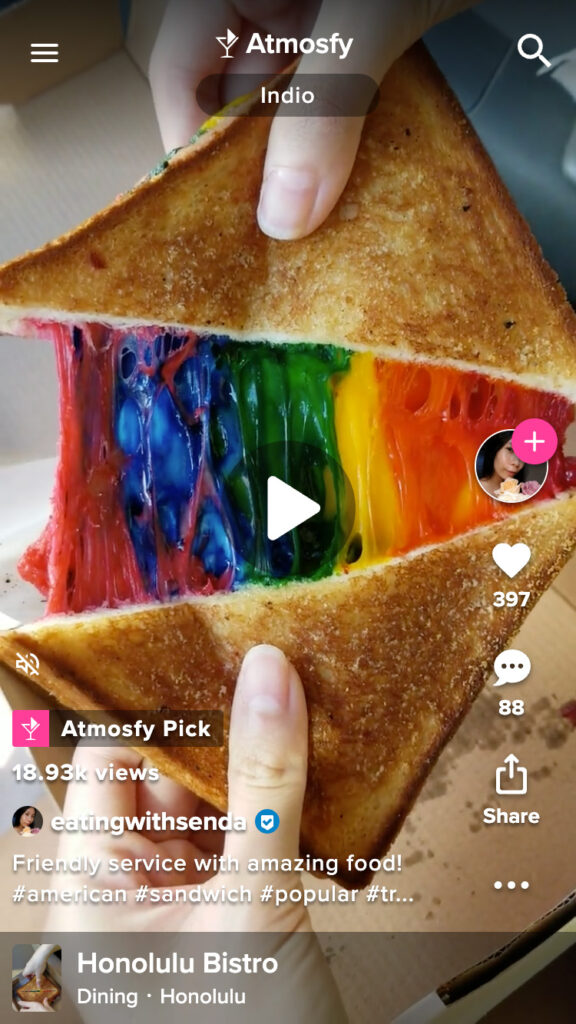
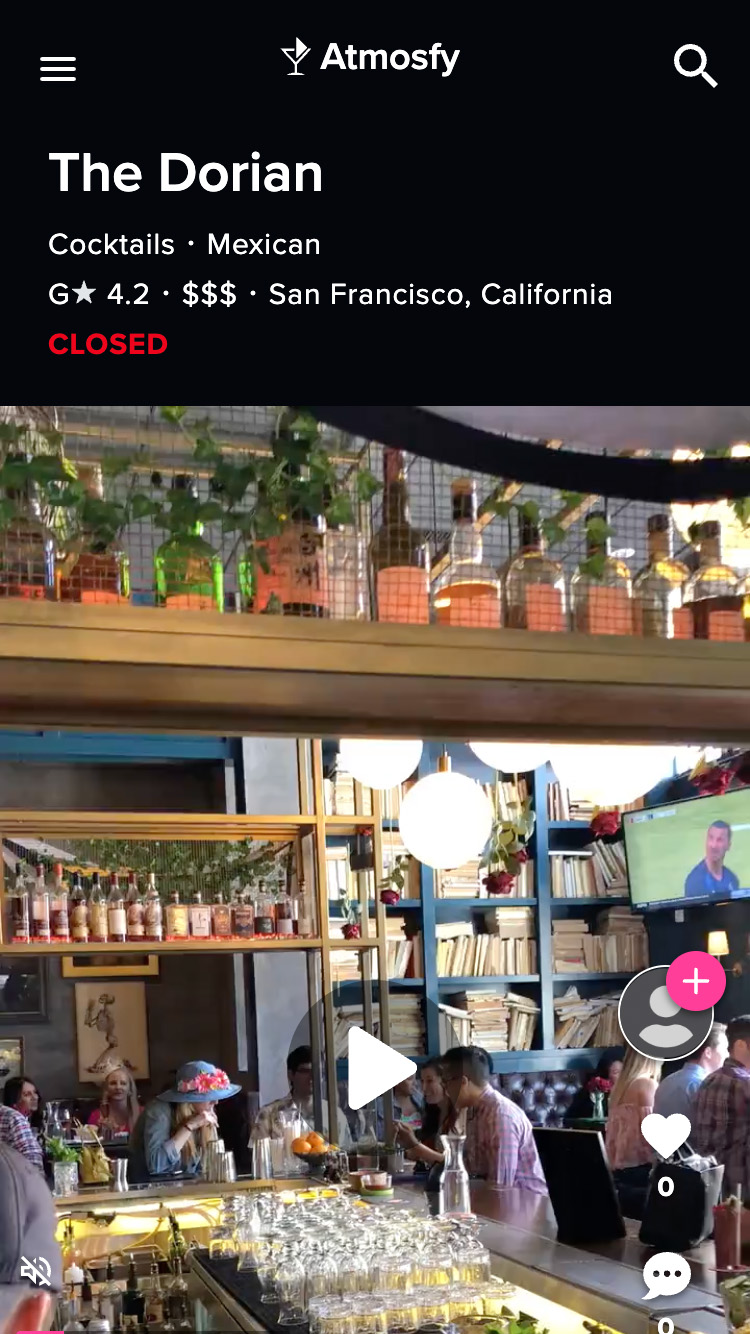
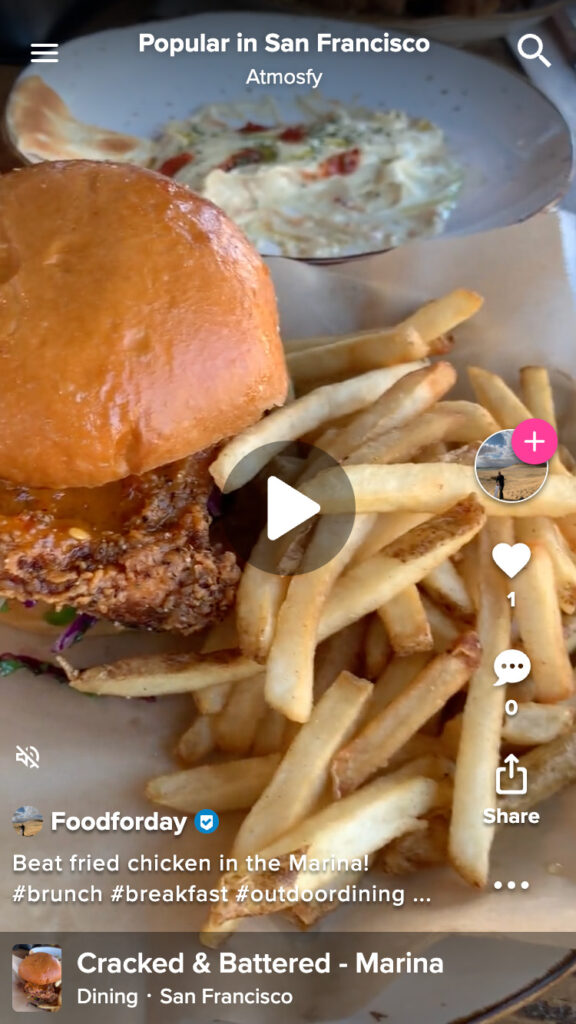
ATMOSFY ALLOWS users to explore restaurants and experiences through short videos. Users can filter locations by distance, cuisine, feature, or price and watch videos from their city or anywhere in the world in near real-time. The app also allows users to post their own video reviews and follow their favorite foodie influencers.
In addition to launching the mobile web app, we worked on several aspects of the Atmosfy native app including prototyping a key feature in React Native to allow users to select a cover image from their uploaded video.
THE TECH STACK for the mobile web app includes React.js as the front-end library, Next.js for hybrid server-side and client-side rendering, Redux for state management, Apollo for data fetching, and TypeScript for type checking. The Atmosfy native app is built with React Native, allowing deployment to the Apple App Store and Google Play from a single code base. Both the mobile web app and native app are built using continuous integration with Bitbucket.
Atmosfy has users in 135 countries and 6,000 cities across the globe. To ensure smooth performance worldwide, deployment is handled by AWS and Cloudfront, leveraging the power of proxy servers and media caching.